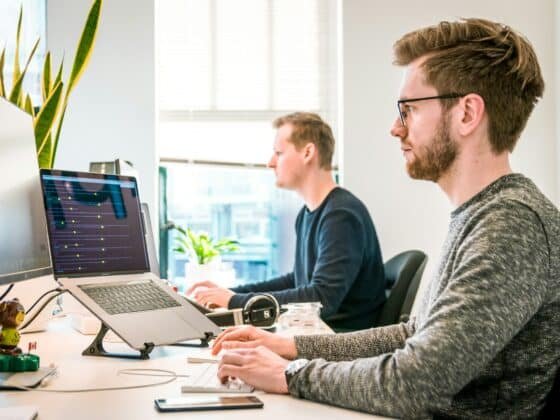
L’intégrateur web occupe un rôle crucial dans la réalisation de sites internet. Sa responsabilité principale est de prendre les maquettes graphiques conçues par les designers et de les transformer en pages web interactives et fonctionnelles. Ce professionnel travaille en étroite collaboration avec les designers et les développeurs pour garantir que le design est correctement implémenté et que l’expérience utilisateur est optimale. Contrairement aux développeurs, l’intégrateur web se concentre principalement sur l’aspect visuel et la mise en page des sites web, utilisant des langages tels que HTML, CSS et parfois JavaScript. Son objectif est de créer des interfaces utilisateur esthétiques et conviviales, tout en respectant les normes et les bonnes pratiques du web. La différence entre un Intégrateur web et un Développeur L’intégrateur web et le développeur web sont deux rôles distincts dans la création et la maintenance de sites web, bien qu’ils travaillent souvent en étroite collaboration. Voici les principales différences entre les deux : [table id=1 /] Les compétences requises Pour devenir intégrateur web, il est nécessaire de maîtriser les langages de programmation tels que HTML, CSS et JavaScript. Une connaissance approfondie des différents navigateurs web est également indispensable pour garantir une compatibilité optimale des sites internet. En plus de ces compétences techniques, l’intégrateur web doit avoir un sens esthétique développé et être capable de travailler en collaboration avec les designers graphiques pour créer des interfaces utilisateurs attractives et ergonomiques. Les études et formations pour devenir intégrateur web Pour exercer le métier d’intégrateur web, il est recommandé de suivre une formation spécialisée dans le domaine du développement web. Plusieurs parcours sont possibles : Un BTS ou un DUT en informatique avec une option développement web Une licence professionnelle en développement web Un bachelor ou un master en informatique avec une spécialisation en développement web Il est également possible d’apprendre les langages de programmation par soi-même en suivant des tutoriels en ligne ou en participant à des formations en ligne. Les opportunités d’emploi Le métier d’intégrateur web offre de nombreuses opportunités d’emploi. Les intégrateurs web peuvent travailler en tant que salariés au sein d’une entreprise ou en tant que freelancers. Ils peuvent également exercer leur métier en agence web ou en tant que consultants indépendants. Les secteurs d’activité qui recrutent des intégrateurs web sont variés : agences de communication, entreprises du secteur du e-commerce, start-ups, etc. Les opportunités d’évolution de carrière sont également nombreuses, avec la possibilité de devenir chef de projet web ou de se spécialiser dans un domaine spécifique comme le responsive design ou le développement front-end. Le salaire d’un intégrateur web Le salaire d’un intégrateur web dépend de plusieurs facteurs tels que l’expérience, le niveau de qualification et la localisation géographique. En moyenne, un intégrateur web débutant peut gagner entre 25 000 et 30 000 euros brut par an. En général, un intégrateur web débutant peut s’attendre à un salaire annuel compris entre 25 000 € et 35 000 €. Avec l’expérience et l’expertise, ce salaire peut augmenter jusqu’à 45 000 € à 60 000 € ou plus pour les intégrateurs web expérimentés ou les consultants indépendants. Il est à noter que ces chiffres sont indicatifs et peuvent varier en fonction des entreprises et des régions. Conclusion L’intégrateur web est un professionnel essentiel dans la création et la mise en ligne de sites internet. Ses compétences techniques et son sens esthétique lui permettent de transformer les maquettes graphiques en pages web fonctionnelles et attractives. Avec les opportunités d’emploi variées et les possibilités d’évolution de carrière, le métier d’intégrateur web offre de belles perspectives professionnelles.
Pourquoi faire appel à un développeur freelance
De nos jours, de nombreuses entreprises font appel à des développeurs freelance pour leurs projets informatiques. Que ce soit pour la création d’un site web, le développement d’une application mobile ou la mise en place d’un système de gestion de base de données, engager un développeur freelance présente de nombreux avantages. Dans cet article, nous allons explorer les raisons pour lesquelles faire appel à un développeur freelance peut être bénéfique pour votre entreprise. Flexibilité d’un développeur freelance Engager un développeur freelance vous offre une grande flexibilité. Vous pouvez faire appel à un développeur pour un projet spécifique et ne pas avoir à vous soucier de le garder à long terme. Cela vous permet d’adapter votre équipe en fonction des besoins de chaque projet et de réduire les coûts liés à l’embauche d’un employé à temps plein. Expertise spécialisée Les développeurs freelances sont souvent des experts dans leur domaine. Ils ont accumulé une expérience et des compétences spécifiques au fil des années, ce qui leur permet de fournir des solutions techniques de haute qualité. Faire appel à un développeur freelance vous donne accès à une expertise spécialisée sans avoir à investir dans la formation d’un employé interne. Réduction des coûts Engager un développeur freelance peut être plus économique que d’embaucher un employé à temps plein. Vous n’avez pas à payer de cotisations sociales, de congés payés ou d’autres avantages sociaux. De plus, vous pouvez négocier le tarif horaire avec le développeur en fonction de la complexité du projet et de vos contraintes budgétaires. Gain de temps En faisant appel à un développeur freelance, vous pouvez gagner un temps précieux. Les freelances sont habitués à travailler de manière autonome et peuvent se concentrer sur le projet sans être distraits par d’autres tâches internes à l’entreprise. De plus, ils sont souvent plus flexibles en termes d’horaires de travail, ce qui peut permettre d’accélérer la réalisation du projet. Accès à un réseau de talents Les développeurs freelances travaillent souvent avec d’autres professionnels du secteur. En faisant appel à un développeur freelance, vous pouvez également bénéficier de son réseau de talents. Il peut vous recommander d’autres freelances spécialisés dans des domaines complémentaires, tels que le design graphique ou le marketing digital, pour compléter votre équipe de projet. Passer par un développeur freelance offre de nombreux avantages pour les entreprises : Gestion flexible du budget : Engager un freelance pour une mission définie permet de fixer un budget précis sans les contraintes liées à un contrat à durée déterminée ou indéterminée. Cela évite également les frais supplémentaires liés à l’embauche et à la gestion du personnel. Évaluation des compétences : Faire appel à un freelance pour un projet spécifique offre à l’entreprise l’opportunité d’évaluer ses compétences dans des conditions réelles. Cette expérience peut aider à décider de la reconduction de collaborations futures ou à étendre le partenariat pour d’autres projets. Combinaison de compétences variées : En constituant une équipe de freelances possédant des compétences complémentaires, une entreprise peut aborder des projets plus complexes et bénéficier d’une expertise diversifiée. Elle peut ainsi recruter des experts dans différents domaines, voire engager un Scrum Master si nécessaire pour la gestion de projet. Réactivité pour des services ponctuels : Les freelances sont souvent disponibles pour des missions ponctuelles ou des urgences, ce qui est idéal pour des besoins spécifiques tels que l’implémentation de fonctionnalités ou le développement de projets web de bout en bout. Conclusion Faire appel à un développeur freelance vous offre une flexibilité, une expertise spécialisée, une réduction des coûts, un gain de temps et un accès à un réseau de talents. Avant de choisir un développeur freelance, assurez-vous de bien définir vos besoins et de vérifier son expérience et ses références. En travaillant avec un freelance de confiance, vous pouvez obtenir des résultats de haute qualité pour vos projets informatiques.
Trouver un développeur web freelance
Si vous êtes à la recherche d’un développeur web freelance pour votre projet, vous êtes au bon endroit. Dans cet article, nous allons vous donner quelques conseils pour trouver le développeur web freelance idéal. Définissez vos besoins Avant de commencer votre recherche, il est important de bien définir vos besoins. Quel type de site web avez-vous besoin de développer ? Quelles fonctionnalités souhaitez-vous inclure ? Quel est votre budget ? Prenez le temps de réfléchir à ces questions afin de pouvoir communiquer clairement vos attentes aux développeurs potentiels. Utilisez les plateformes de freelance Les plateformes de freelance sont un excellent moyen de trouver des développeurs web freelance. Des sites comme Upwork, Freelancer et Fiverr vous permettent de publier votre projet et de recevoir des propositions de la part de développeurs intéressés. Vous pouvez consulter les profils des développeurs, lire les avis laissés par leurs clients précédents et choisir celui qui correspond le mieux à vos besoins. Consultez les réseaux sociaux et les forums Les réseaux sociaux et les forums sont également de bonnes sources pour trouver un développeur web freelance. Rejoignez des groupes ou des communautés en ligne liés au développement web et publiez une annonce. Vous pouvez également poser des questions et demander des recommandations. Les membres de ces communautés seront souvent heureux de partager leurs expériences et de vous recommander des développeurs de confiance. Demandez des références Une fois que vous avez trouvé quelques développeurs potentiels, n’hésitez pas à leur demander des références. Demandez-leur s’ils ont déjà travaillé sur des projets similaires et s’ils peuvent vous fournir des exemples de leur travail. Prenez le temps de contacter leurs anciens clients pour obtenir des retours sur leur expérience de travail avec le développeur. Organisez des entretiens Avant de prendre une décision finale, il est important de rencontrer les développeurs potentiels en personne ou par le biais d’une vidéoconférence. Cela vous permettra de discuter de votre projet en détail, de poser des questions supplémentaires et de vous assurer que vous êtes sur la même longueur d’onde. N’oubliez pas de vérifier leurs compétences techniques et leur capacité à s’adapter à vos besoins spécifiques. Définissez les termes du contrat Une fois que vous avez choisi le développeur web freelance qui correspond le mieux à vos besoins, il est essentiel de définir les termes du contrat. Discutez des délais, des tarifs et des modalités de paiement. Assurez-vous d’avoir un contrat écrit qui précise toutes ces informations afin d’éviter les malentendus et les problèmes potentiels. Communiquez régulièrement Pendant le développement de votre site web, il est important de maintenir une communication régulière avec votre développeur web freelance. Assurez-vous de définir des points de contact réguliers pour discuter de l’avancement du projet, poser des questions et fournir des informations supplémentaires si nécessaire. Une bonne communication favorisera la réussite de votre projet. Vérifiez le travail accompli Une fois que le travail est terminé, prenez le temps de vérifier le travail accompli par le développeur web freelance. Testez toutes les fonctionnalités du site web et assurez-vous qu’il répond à vos attentes. Si des ajustements sont nécessaires, communiquez-les au développeur et assurez-vous qu’ils sont effectués avant de finaliser le projet. En suivant ces conseils, vous devriez être en mesure de trouver un développeur web freelance compétent et fiable pour votre projet. N’oubliez pas de prendre le temps de bien définir vos besoins, de consulter différentes sources et de communiquer clairement avec le développeur tout au long du processus. Bonne recherche !
Cybersécurité : Bonnes Pratiques d’un Développeur Web
La cybersécurité est un enjeu majeur dans le monde numérique d’aujourd’hui. Avec la multiplication des cyberattaques et des piratages, il est essentiel pour les développeurs web de mettre en place des bonnes pratiques pour protéger les sites et les applications qu’ils créent. Dans cet article, nous allons passer en revue quelques-unes de ces bonnes pratiques. Mettre à jour régulièrement les logiciels Une des premières règles de base en matière de cybersécurité est de s’assurer que tous les logiciels utilisés sont régulièrement mis à jour. Cela inclut non seulement le système d’exploitation du serveur, mais aussi les frameworks, les bibliothèques et les plugins utilisés dans le développement web. Les mises à jour contiennent souvent des correctifs de sécurité qui permettent de combler les failles et de prévenir les attaques. Utiliser des mots de passe forts Les mots de passe sont souvent la première ligne de défense contre les attaques. Il est donc essentiel de choisir des mots de passe forts et de les protéger. Un mot de passe fort doit contenir une combinaison de lettres majuscules et minuscules, de chiffres et de caractères spéciaux. Il est également recommandé d’utiliser des mots de passe uniques pour chaque compte et de les changer régulièrement. Protéger les données sensibles Les développeurs web doivent être conscients des données sensibles qui sont traitées par leurs sites ou applications. Il est important de mettre en place des mesures de sécurité appropriées pour protéger ces données. Cela peut inclure le chiffrement des données, l’utilisation de pare-feu et la mise en place de contrôles d’accès stricts. Valider et filtrer les entrées utilisateur Les attaques les plus courantes visent à exploiter les failles dans la manière dont les données sont traitées par les applications web. Pour éviter cela, il est essentiel de valider et de filtrer toutes les entrées utilisateur. Cela inclut la vérification des formulaires, des URL et des requêtes pour détecter tout contenu malveillant ou suspect. Mettre en place des mécanismes de protection contre les attaques par injection Les attaques par injection, telles que les attaques SQL ou les attaques XSS, sont courantes et peuvent causer des dommages importants. Les développeurs web doivent mettre en place des mécanismes de protection pour prévenir ces attaques. Cela peut inclure l’utilisation de requêtes préparées, l’encodage des données et la désactivation des fonctionnalités potentiellement dangereuses. Sécuriser les communications Les communications entre le serveur et le client doivent être sécurisées pour éviter les interceptions et les attaques de type « man-in-the-middle ». Pour cela, il est recommandé d’utiliser des protocoles de communication sécurisés tels que HTTPS et de mettre en place des certificats SSL. Mettre en place des journaux d’activité Les journaux d’activité permettent de garder une trace des actions effectuées sur le site ou l’application. Cela peut s’avérer utile pour détecter les tentatives d’intrusion ou les comportements suspects. Il est donc important pour les développeurs web de mettre en place des journaux d’activité et de les consulter régulièrement. Former et sensibiliser les utilisateurs Les utilisateurs sont souvent le maillon faible dans la chaîne de sécurité. Il est donc essentiel de former et de sensibiliser les utilisateurs aux bonnes pratiques de sécurité. Cela peut inclure des formations sur les mots de passe, la gestion des emails et la reconnaissance des tentatives de phishing. En conclusion, la cybersécurité est un aspect crucial du développement web. Les développeurs doivent mettre en place des bonnes pratiques telles que la mise à jour régulière des logiciels, l’utilisation de mots de passe forts, la protection des données sensibles, la validation des entrées utilisateur, la prévention des attaques par injection, la sécurisation des communications, la mise en place de journaux d’activité et la sensibilisation des utilisateurs. En suivant ces bonnes pratiques, les développeurs peuvent contribuer à renforcer la sécurité des sites et des applications qu’ils créent.
Créer un custom post type sans plugin avec WordPress
Les custom post types sont un moyen puissant de personnaliser et d’étendre les fonctionnalités de votre site WordPress. Ils vous permettent de créer des types de contenu personnalisés, avec leurs propres champs et taxonomies, pour répondre aux besoins spécifiques de votre site. Voici comment créer un custom post type dans WordPress : 1. Ajouter du code personnalisé Tout d’abord, vous devez ajouter du code personnalisé à votre site WordPress. Vous pouvez le faire en utilisant un plugin de personnalisation ou en ajoutant le code directement dans le fichier functions.php de votre thème. Voici un exemple de code pour créer un custom post type appelé « produit » : 2. Personnaliser les paramètres Dans le code ci-dessus, vous pouvez personnaliser les paramètres du custom post type selon vos besoins. Par exemple, vous pouvez modifier le nom, l’icône, les capacités, les champs supportés, etc. 3. Enregistrer le custom post type Une fois que vous avez ajouté le code personnalisé, vous devez enregistrer le custom post type en utilisant la fonction register_post_type(). Cette fonction prend deux arguments : le nom du custom post type et les paramètres définis précédemment. 4. Utiliser le custom post type Après avoir enregistré le custom post type, vous pouvez commencer à l’utiliser dans votre site WordPress. Vous verrez une nouvelle section dans votre tableau de bord, où vous pourrez ajouter, modifier et supprimer des produits. Vous pouvez également utiliser des boucles personnalisées pour afficher les produits sur votre site. Voici un exemple de boucle pour afficher les derniers produits : Vous pouvez personnaliser cette boucle selon vos besoins, en utilisant les différents paramètres de WP_Query. En conclusion, créer un custom post type dans WordPress vous permet de personnaliser et d’étendre les fonctionnalités de votre site. Cela vous donne la possibilité de créer des types de contenu spécifiques à votre site, avec leurs propres champs et taxonomies. Utilisez le code personnalisé et les paramètres appropriés pour créer votre custom post type, puis utilisez-le dans votre site en utilisant des boucles personnalisées.
L’impact sur le SEO du temps de chargement d’un site
Le temps de chargement d’un site web est un facteur essentiel pour le référencement naturel (SEO). Un site qui se charge rapidement offre une meilleure expérience utilisateur, ce qui est un critère important pour les moteurs de recherche. Dans cet article, nous examinerons l’impact du temps de chargement sur le SEO et quelques conseils pour améliorer les performances de votre site. 1. L’expérience utilisateur Un site qui se charge rapidement offre une meilleure expérience utilisateur. Les visiteurs sont plus susceptibles de rester sur votre site et d’explorer davantage de pages s’ils n’ont pas à attendre longtemps pour que le contenu se charge. En revanche, un site qui met trop de temps à se charger peut frustrer les utilisateurs, qui sont alors plus susceptibles de quitter votre site et de chercher une alternative. Un taux de rebond élevé peut avoir un impact négatif sur votre classement dans les moteurs de recherche. 2. L’indexation des moteurs de recherche Les robots d’exploration des moteurs de recherche parcourent les sites web pour les indexer. Si votre site met trop de temps à se charger, les robots d’exploration peuvent abandonner avant d’avoir indexé toutes les pages de votre site. Cela signifie que certaines de vos pages risquent de ne pas être prises en compte dans les résultats de recherche. Il est donc crucial de s’assurer que votre site se charge rapidement pour garantir une indexation complète par les moteurs de recherche. 3. Le classement dans les moteurs de recherche Le temps de chargement d’un site est également un facteur pris en compte par les moteurs de recherche pour déterminer le classement dans les résultats de recherche. Les moteurs de recherche favorisent les sites qui offrent une meilleure expérience utilisateur, y compris ceux qui se chargent rapidement. Par conséquent, si votre site se charge lentement, il peut être pénalisé dans les classements et se retrouver relégué aux pages inférieures des résultats de recherche. 4. Les conversions et les ventes Un site qui se charge rapidement peut également avoir un impact positif sur les conversions et les ventes. Les utilisateurs sont plus enclins à effectuer un achat ou à remplir un formulaire s’ils n’ont pas à attendre longtemps pour que la page se charge. En revanche, si votre site met trop de temps à se charger, les utilisateurs peuvent abandonner leur achat ou leur formulaire, ce qui entraîne une baisse des conversions et des ventes. Il est donc essentiel d’optimiser le temps de chargement de votre site pour maximiser les opportunités de conversion. 5. Conseils pour améliorer le temps de chargement Voici quelques conseils pour améliorer le temps de chargement de votre site : Optimisez les images en les compressant et en utilisant des formats adaptés tels que JPEG ou PNG. Utilisez la mise en cache pour stocker temporairement les éléments statiques de votre site sur l’ordinateur de l’utilisateur. Minimisez le nombre de requêtes HTTP en combinant les fichiers CSS et JavaScript. Utilisez la compression GZIP pour réduire la taille des fichiers téléchargés. Supprimez les plugins et les scripts inutiles qui peuvent ralentir votre site. En conclusion, le temps de chargement d’un site web a un impact significatif sur le référencement naturel. Un site qui se charge rapidement offre une meilleure expérience utilisateur, favorise une indexation complète par les moteurs de recherche, améliore le classement dans les résultats de recherche et augmente les chances de conversions et de ventes. Il est donc essentiel d’optimiser le temps de chargement de votre site en suivant les conseils mentionnés ci-dessus.
Les tendances du développement web à surveiller en 2024
Bien qu’il soit impossible de prédire précisément les tendances du développement web freelance pour l’année 2024, voici quelques domaines qui pourraient être importants et qui méritent d’être surveillés : Intelligence artificielle et machine learning L’intégration de l’intelligence artificielle et du machine learning dans les applications web devient de plus en plus répandue. Les développeurs web freelance pourraient être amenés à apprendre et à intégrer des fonctionnalités d’IA dans leurs projets. Développement basé sur les composants (Component-based development) Cette approche consiste à construire des interfaces utilisateur en utilisant des composants réutilisables. Cela permet d’accélérer le développement et de faciliter la maintenance des applications web. Progressive Web Apps (PWA) Les PWA offrent une expérience utilisateur similaire à celle des applications natives, mais sont construites à l’aide de technologies web standard telles que HTML, CSS et JavaScript. Les développeurs web freelance pourraient être demandés pour créer des PWA en raison de leur facilité d’utilisation et de leur accessibilité. JAMstack (JavaScript, APIs, Markup) Cette architecture de développement web, qui se concentre sur la performance, la sécurité et la scalabilité, gagne en popularité. Les développeurs web freelance pourraient explorer les outils et les frameworks associés à la JAMstack pour répondre aux besoins de leurs clients. Développement sans code/low code Les plateformes de développement sans code ou à faible code permettent de créer des applications web sans avoir à écrire beaucoup de code. Les développeurs web freelance pourraient utiliser ces outils pour accélérer le processus de développement et répondre aux demandes des clients ayant des budgets limités. Cybersécurité Avec l’augmentation des cyberattaques, la sécurité des applications web est devenue une préoccupation majeure. Les développeurs web freelance devront se familiariser avec les meilleures pratiques de sécurité et les outils de protection des données pour garantir la sécurité des applications qu’ils développent. Accessibilité web (Web Accessibility) L’accessibilité web devient de plus en plus importante pour garantir que les sites web sont accessibles à tous, y compris aux personnes handicapées. Les développeurs web freelance pourraient être appelés à intégrer des fonctionnalités d’accessibilité dans leurs projets. En restant à l’affût de ces tendances émergentes et en continuant à se former et à s’adapter aux évolutions du secteur, les développeurs web freelance peuvent rester compétitifs sur le marché et répondre aux besoins changeants de leurs clients.
Création d’un custom post type dans WordPress
WordPress est un système de gestion de contenu (CMS) très populaire qui permet aux utilisateurs de créer et de gérer facilement des sites web. L’une des fonctionnalités les plus puissantes de WordPress est la possibilité de créer des types de contenu personnalisés, également appelés « custom post types ». Dans cet article, nous allons explorer comment créer un custom post type dans WordPress. Qu’est-ce qu’un custom post type ? Un custom post type est un type de contenu personnalisé que vous pouvez créer dans WordPress. Par défaut, WordPress propose des types de contenu tels que les articles (posts) et les pages. Cependant, si vous avez besoin de créer un type de contenu spécifique qui ne correspond pas à ces catégories, vous pouvez créer un custom post type. Par exemple, si vous avez un site web pour une agence immobilière, vous pouvez créer un custom post type appelé « Propriétés » pour gérer les annonces immobilières. Cela vous permettra d’avoir une structure de contenu spécifique pour vos propriétés, avec des champs personnalisés tels que le prix, la localisation et les caractéristiques. Comment créer un custom post type dans WordPress ? Pour créer un custom post type dans WordPress, vous devez ajouter du code à votre thème ou à un plugin. Voici les étapes à suivre : Ouvrez votre éditeur de code préféré et accédez au fichier functions.php de votre thème, ou créez un nouveau fichier pour votre plugin. Ajoutez le code suivant pour créer un custom post type : function custom_post_type() { $args = array( ‘public’ => true, ‘label’ => ‘Nom du custom post type’, ‘supports’ => array( ‘title’, ‘editor’, ‘thumbnail’ ), ); register_post_type( ‘slug-du-custom-post-type’, $args ); } add_action( ‘init’, ‘custom_post_type’ ); Assurez-vous de remplacer « Nom du custom post type » par le nom que vous souhaitez donner à votre custom post type, et « slug-du-custom-post-type » par un slug unique pour votre custom post type. Le code ci-dessus crée un custom post type avec les paramètres spécifiés. Vous pouvez personnaliser les paramètres en fonction de vos besoins. Par exemple, vous pouvez ajouter des supports supplémentaires tels que les catégories, les tags, les champs personnalisés, etc. Une fois que vous avez ajouté le code, enregistrez le fichier et actualisez votre site web WordPress. Vous devriez maintenant voir un nouveau menu dans votre tableau de bord WordPress, correspondant à votre custom post type. Utiliser un plugin pour créer un custom post type Si vous ne vous sentez pas à l’aise avec le code, vous pouvez également utiliser un plugin pour créer un custom post type dans WordPress. Il existe de nombreux plugins disponibles, tels que « Custom Post Type UI » et « Types – Custom Fields and Custom Post Types Management ». Ces plugins vous permettent de créer et de gérer facilement des custom post types sans avoir à écrire de code. Pour utiliser un plugin, il vous suffit de l’installer et de l’activer sur votre site WordPress. Ensuite, vous pouvez accéder à l’interface du plugin pour créer votre custom post type en utilisant une interface conviviale. Conclusion La création d’un custom post type dans WordPress est un excellent moyen d’organiser et de gérer votre contenu de manière spécifique à vos besoins. Que vous choisissiez de le faire manuellement en ajoutant du code à votre thème ou en utilisant un plugin, les custom post types vous permettent de créer des structures de contenu personnalisées pour votre site WordPress. Expérimentez avec les custom post types et découvrez comment ils peuvent améliorer l’organisation de votre contenu et l’expérience de vos utilisateurs. Avec WordPress, les possibilités sont infinies !
Les 4 piliers d’une stratégie SEO gagnante (et durable !)
C’est un fait, les moteurs de recherche ne dévoileront jamais les secrets de leurs algorithmes de référencement… Et ce n’est pas faute d’avoir demandé ! Mais si l’optimisation pour les moteurs de recherche conserve une part d’inconnu, des années d’observation et d’adaptation ont tout de même permis d’établir les certitudes suivantes : Si vous faites déjà partie de ces entreprises, les conseils qui vont suivre vous seront probablement familiers et devraient vous conforter dans votre lancée. Si vous n’en faites pas encore partie, il faudra vous équiper d’une stratégie SEO solide. Mais par où commencer ? Nous avons défini quatre piliers d’une bonne stratégie SEO. Chaque pilier se concentre sur un aspect critique du référencement naturel et contient plusieurs étapes clés. Les voici. Premier pilier : Définir votre stratégie SEO (5 étapes) “La préparation, c’est la clé”. Cette phrase est aussi vraie que vous soyez marketeur ou sportif professionnel. Ce premier pilier consiste à récolter et organiser les informations et données qui vous permettront d’orienter efficacement vos efforts d’optimisation et de création de contenu. 1. Définir les objectifs de votre stratégie SEO Que souhaitez-vous accomplir avec les moteurs de recherche ? Pour que votre stratégie SEO délivre de la valeur et reste pertinente à travers le temps, elle doit idéalement s’inscrire dans la continuité de vos objectifs d’entreprise. Nous vous conseillons de partir de vos objectifs d’affaires, puis de les traduire en objectifs marketing et enfin, en objectifs SEO. Voici un exemple : Définir des objectifs d’entreprise comme : Puis, les traduire en objectifs marketing comme : Et enfin, arriver à des objectifs SEO précis : Définir des objectifs spécifiques est une étape indispensable à votre stratégie SEO. En marquant ces objectifs dans un document, vous vous mettrez dans les meilleures conditions pour structurer et prioriser vos efforts efficacement tout en gardant le bon cap ! 2. Réaliser une étude de mots-clés L’étude de mots-clés est au SEO ce que l’analyse de marché est aux start-ups. Où sont vos meilleures opportunités sur le web? Comment vos clients recherchent-ils l’information? Qui sont vos principaux concurrents sur les moteurs de recherche? Voici comment vous pouvez procéder Trouvez des idées de mots-clés Avec un outil tel que le Keyword Magic Tool de SEMrush, entrez les mots-clés qui selon vous définissent le mieux votre activité, et tout ce qui s’en approche de près ou de loin. N’hésitez pas à consulter les sections “Recherches associées” de Google ou des outils comme Answer the Public pour regrouper un maximum de mots-clés.
Comment créer une stratégie de marketing de contenu réussie : Guide pratique
Comment créer une stratégie de marketing de contenu réussie : Guide pratique Dans le paysage numérique d’aujourd’hui, le marketing de contenu est devenu un élément essentiel pour attirer, engager et convertir les clients. Une stratégie de marketing de contenu bien conçue peut vous aider à augmenter la visibilité de votre marque, à renforcer votre autorité et à générer des résultats mesurables. Dans cet article, nous vous guiderons à travers les étapes essentielles pour créer une stratégie de marketing de contenu réussie. Définissez vos objectifs Avant de commencer, identifiez clairement les objectifs de votre stratégie de marketing de contenu. Cela peut inclure l’augmentation de la notoriété de la marque, la génération de leads, l’engagement des utilisateurs ou l’augmentation des ventes. Des objectifs spécifiques et mesurables vous permettront de suivre et d’évaluer votre succès. Connaissez votre public cible Une compréhension approfondie de votre public cible est essentielle pour créer du contenu pertinent et engageant. Effectuez des recherches sur votre public, analysez ses besoins, ses intérêts et ses préférences. Créez des personas représentant vos différents segments de clients afin de mieux adapter votre contenu à leurs besoins spécifiques. Établissez votre positionnement unique Identifiez ce qui distingue votre entreprise de vos concurrents. Développez votre positionnement unique en vous concentrant sur les avantages et les valeurs que vous apportez à votre public cible. Cela vous aidera à créer du contenu qui se démarque et qui résonne avec votre audience. Planifiez votre calendrier éditorial Créez un calendrier éditorial pour organiser et planifier votre contenu. Identifiez les sujets clés, les formats de contenu (articles de blog, vidéos, infographies, etc.) et les canaux de distribution (site web, réseaux sociaux, newsletters, etc.) qui conviennent à votre public cible. Définissez une fréquence de publication régulière pour maintenir votre stratégie de contenu cohérente. Créez un contenu de qualité Produisez un contenu de haute qualité et engageant qui répond aux besoins de votre public cible. Utilisez une variété de formats pour diversifier votre contenu et l’adapter aux préférences de votre audience. Assurez-vous que votre contenu est informatif, utile, original et bien présenté. Optimisez pour les moteurs de recherche Intégrez des techniques d’optimisation pour les moteurs de recherche (SEO) dans votre stratégie de marketing de contenu. Effectuez une recherche de mots-clés pertinents, optimisez vos titres, méta-descriptions et balises, et assurez-vous que votre contenu est structuré de manière à être facilement compréhensible et indexé par les moteurs de recherche. Promouvez votre contenu La promotion est essentielle pour obtenir une plus grande visibilité pour votre contenu. Utilisez les médias sociaux, l’email marketing, les partenariats avec d’autres acteurs de votre secteur et les campagnes publicitaires ciblées pour promouvoir votre contenu auprès de votre public cible. Analysez et ajustez Surveillez attentivement les performances de votre contenu en utilisant des outils d’analyse web. Mesurez les indicateurs clés de performance (KPI) tels que le trafic, les conversions, l’engagement et les taux de rebond. Identifiez ce qui fonctionne et ce qui peut être amélioré, et ajustez votre stratégie en conséquence. Conclusion La création d’une stratégie de marketing de contenu réussie demande du temps, de la recherche et de l’engagement. En suivant ces étapes clés, vous serez en mesure de développer une stratégie solide qui vous permettra d’attirer, d’engager et de convertir votre public cible. Restez attentif aux évolutions du marché et adaptez votre stratégie en fonction des besoins changeants de votre audience. Le marketing de contenu continuera à jouer un rôle crucial dans la croissance de votre entreprise.